Progressive Web App (PWA), Google'ın günümüz web uygulamalarının iyi birer mobil uygulamaya dönüşebilmesi için önerdiği özellikler çerçevesinde ortaya çıkan bir kavram. Tarihsel olarak Responsive Web'den sonra ortaya çıkan gelişme olarak anılacak ve görünen o ki web dünyasında bir büyük değişime daha tanıklık etmemize sebep olacak.
Bir PWA'nın temelde sahip olması gereken özellikler bu adreste listelenmiş. Altyapınızın ihtiyaçları ne kadar karşıladığını öğrenmek için Chrome Lighthouse eklentisini kullanabilirsiniz.
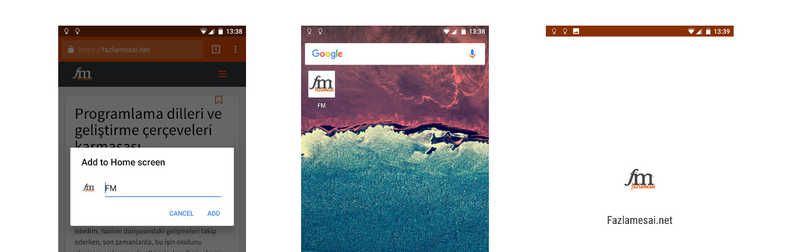
Sitenizin https üzerinde sunulduğu ve mobil uyumlu olduğu varsayımıyla PWA'a ilk adımı manifest tanımlayarak atalım. Bunu yapıp, web sitenizi web tarayıcısından "Ana Ekrana Ekle" dediğinizde olacaklar sitenizin native bir uygulama gibi görünmesini sağlayacak.
Haydi başlayalım.
Manifest
Tek yapmanız gereken sitenizinin altından ulaşabileceğiniz bir manifest.json dosyası oluşturmak ve bunu bir link tag'i ile ulaşılabilir kılmak.
https://fazlamesai.net/manifest.json adresinden ulaşabileceğiniz örnekte de görebileceğiniz gibi bir dosyayı oluşturup,
<link rel="manifest" href="/manifest.json">
gibi bir link tag'i ile adreslemek.
Manifest İçerik
{
"name": "Fazlamesai.net",
"short_name": "FM",
"icons": [{
"src": "fm_144.png",
"type": "image/png",
"sizes": "144x144"
}, {
"src": "fm_192.png",
"type": "image/png",
"sizes": "192x192"
}],
"start_url": "/",
"display": "browser",
"background_color": "#ffffff",
"theme_color": "#e65100"
}
- name: Uygulamanın adı. Splash(ön yükleme) ekranında görünecek.
- short_name: Uygulamamanın kısa adı.
- icons: Uygulama ikonları (Splash ekranında da görünecek). Yukarıdaki örnekler temel Android ve iOS ihtiyaçlarına yönelik.
- start_url: Uygulamanın ilk açacağı url.
- display: standalone ve browser seçenekleri bulunuyor. standalone senaryosunda bir adres çubuğunuz olmuyor.
- background_color: Splash ekranı arka plan rengi. Uygulama açılana kadar görüntülenecek.
- theme_color: Tema rengi. Araç çubuğu rengini belirliyor.
PWA'ya basit bir giriş yapmış olduk. Bir sonraki aşama Service Workers. Bu teknoloji ile uygulamanızın offline durumdaki davranışını ele alan bir yazı için beklemede kalın.


Progressive Web Apps Google basta olmak uzere pek cok sirketin son dönemde en cok yayginlastirmaya calistigi teknoloji. Tabi ki hedef belli: Dunyanin kolay ulasilamayan bölgelerinde yasayan, internet baglantisi kesintili/yavas milyarlarca kullanicinin web ekosistemine dahil edilmesi. Bunun icin anahtar kelimelerden biri: Offline first.
Tabi ki ne Google ne de diger sirketler bunu hayrina veya insanligin iyiligi icin istemiyorlar. Hedef yeni ve cok genis bir markete ulasmak, ama bunu yaparken insanlarin hayati kolaylastiran pek cok servise de ulasmasini saglayarak hayat kalitesini artirmis oluyorlar1.
Tabi ki Google, Facebook gibi sirketlerin hayat kalitemizi nasil etkiledigi, hayatimizi guzel mi yoksa karmasik mi kildigi baska bir tartisma konusu ↩